How To Make Website
Learn To Create A Website In 10 Easy Steps
How to make website is a very interesting and important topic not only for the budding web designers but also for any one interested in designing a website . Creating a website is an indispensible part of the digital marketing strategy .
In this article , we will discuss in detail a step by step guide for building a professional , Google friendly website and blog.
Creating a website is a specialist job that requires knowledge and professional skills in both web design and development . The web design part deals with the look and feel ( presentation ) of the of the web site.
Whereas the web development part needs web programming skills which makes the web site interactive and provides the desired functionality to the web site .


What Is A Website ?
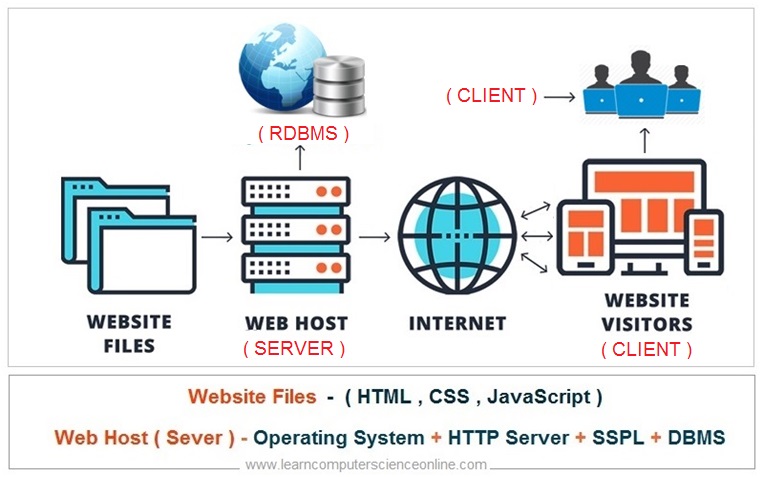
Before we start discussion on how to create a website , let us first understand what is a website and how it works .
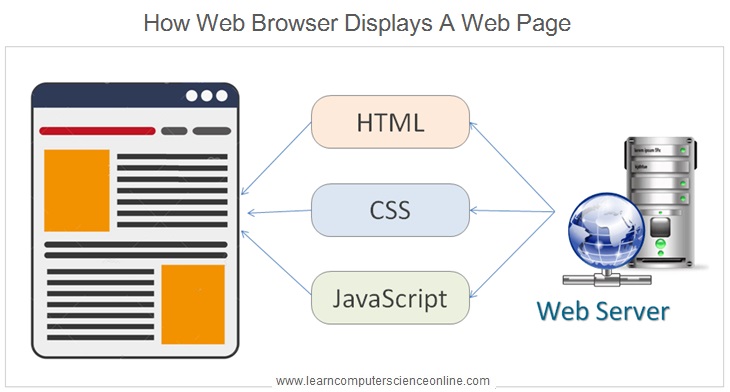
In simple terms , a website is a collection of web pages . A web page is created by using a HTML ( Hyper Text Mark-up Language ) which is a kind of web programming language that your browser ( Internet Explorer , Google Chrome ) can interpret and display the web page.

What Is A Web Page ?
Each web page has another two components that is CSS ( Cascading Style Sheet ) and JavaScript which is a web programming language.
The web page is a document created by using HTML , CSS and JavaScript . The web is an essential component of every website. A website can have a single web page or multiple web pages .
The CSS handles the presentation part of the web page such as colors , text formatting and other details that imparts the style to the web page .
The JavaScript part of the web page is executed on your browser ( Client side ) . The JavaScript part makes the web page interactive and dynamic.
What Is A Web Page ?
Web Page Consist Of HTML , CSS And JavaScript



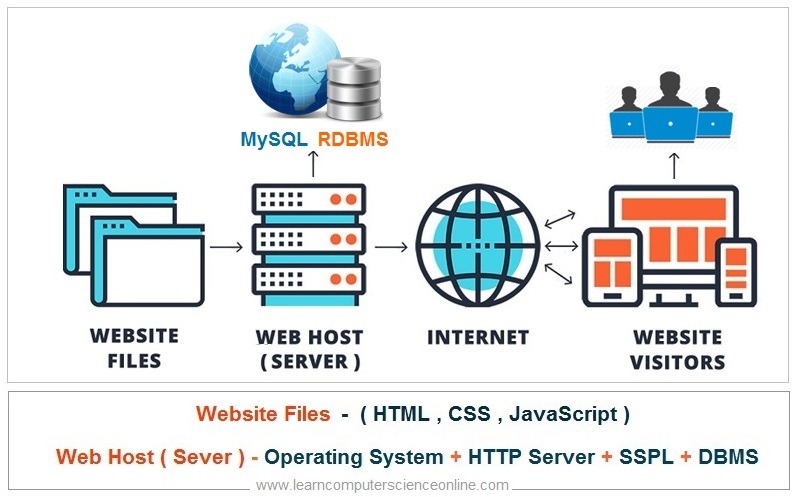
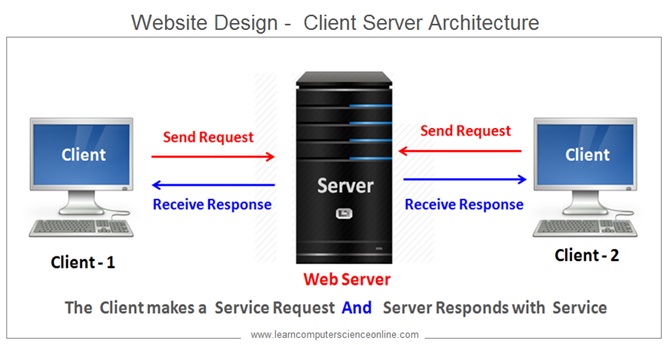
How Website Works | Web Server | Website URL
How To Make Website ?
Website Design Consideration
There are three important aspects that needs to be taken care of in any successful web site design project . These web design considerations include :
- Website Design Objectives
- Website Desired Functionality
- Search Engine Optimization ( SEO )
Web Design Objectives
The first step is to make a web site that meets the web site design objectives and offers the required functionality for making the web site interactive.
Website Desired Functionality
The second step is to plan and provide the desired functionality . For example , the web site may need a special form to capture the customer details. Similarly , the web site may need some call to action buttons.
Search Engine Optimization
The second important aspect in any web design project is to optimize the website design and its content in order to make the web site search engine friendly.
A search engine friendly design is important so that it can rank quickly in the Google search results. This process is referred as Search Engine Optimization ( SEO ).


Creating Website
Website Design Approach
A website plays a role of a online brochure which is also the first contact point with the potential customers . The professionally designed web site can make a big difference in building a brand for the business.
A website can be systematically designed to guide the customer as a part of sales strategy . The websites are designed and developed to effectively function as a lead generation machine.
These leads are converted to customers with the help of a sales funnel specially designed for maximum conversions.
Website Design Process
The website design and development project takes some initial efforts in planning and designing a website that meets the design objectives .
The design team must consult all the stake holders during the design process to understand the requirements . The design objectives are finalized based on these requirements.
In addition to the web site presentation aspect , the design team also needs to take into account the functionality that web site must offer to the user .
In many situations , the website functionality and the user experience are the most important design considerations during the design process .

How To Create A Website In 10 Easy Steps
The website design project can be split into ten simple steps .
Each step plays an important role in creating a professional website that meets the design objectives .
To create a website, you need to follow these ten simple steps.
- Select And Register Domain Name
- Select Web hosting Company.
- Select Suitable Web hosting plan
- Appoint Web Design Agency
- Select Website Building Platform.
- Decide the Website Design Objectives
- Prepare the Website Content .
- Regularly Update And Manage the Website .
- Ensure Website Security And Periodic Backup .
STEP - 1
Register Domain Name
The first step in building a website is to register the domain name .The domain name represents your identity on the internet and your brand .
And , therefore the domain name should reflect the brand name for the product or service.
The domain name may not directly help in SEO ( Search Engine Optimization ). However , domain name definitely helps in terms of communicating a clear message to the potential customers.
The domain name preferably indicate the nature of product or service for which the web site is designed .
For local market presence , a country specific domain extension may be preferred . However , for the global audience a dot com domain is preferable.
How To Select The Domain Name ?
There are number of important factors that needs to be considered while selecting the domain name for your website. Some of these these factors are critically important .
IMPORTANT
If you are planning to buy the expired domain then the past track record of that domain must be verified carefully . The past track record can either help you or it can harm the SEO score of your website if it has been penalized by the Google in the past .
- Select Simple And Short Domain Name
- Preferably Select Top Level Domain ( .com )
- Easy To Remember Domain Name Is Better
- Select Domain Name that Indicates website Niche.
- Targeted Keyword in Domain Name.
- Easy To Sell If Need Be.
- Domain Represents a Brand.
- Avoid Confusing And Misleading Domain Name
- Verify Past Track Record For Expired Domain Names.

STEP - 2
Web Hosting
Select The Web Hosting Provider
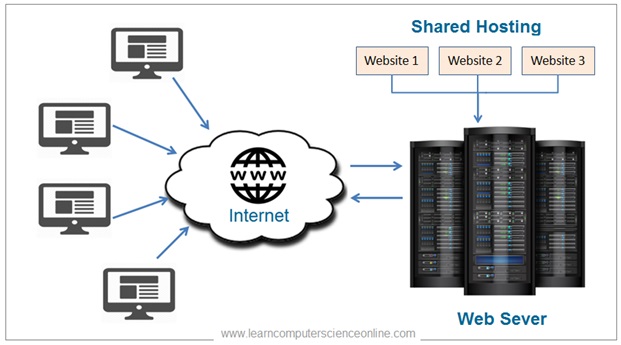
The second step in creating a website is to select a web hosting provider . The websites are required to be hosted on a special computer called web server .
A web server is a computer specially designed to work continuously. The web server is also equipped with special server software that offers web hosting services .
There are many web hosting companies ( Bluehost , GoDaddy , Siteground ) that offer range of web hosting services and web hosting plans to meet the different hosting requirements.
It is important to select a reliable web hosting provider for hosting the website to ensure the for maximum up-time , technical support and secured hosting environment.

IMPORTANT
It is important to select the right web hosting provider that has excellent track record for offering reliable , economical , customer friendly support and secure web hosting services .
You well need continuous technical support from your web hosting provider to manage your website. And the cheap , unreliable web hosting service provider can really give you a hard time while managing your website.
The reputed hosting companies like Bluehost has excellent track record for providing reliable , economical and secure web hosting services
STEP - 3
Best Web Hosting
Select The Best Web Hosting Plan
The third step in how to make a website and building a website is to select suitable hosting plan .
The hosting companies provides ( Bluehost , GoDaddy , Siteground ) a range of hosting plans . Depending upon the web hosting requirements in terms of server space , shared Or dedicated , speed , server type , RAM and hosting charges , a suitable hosting plan can be selected .
SHARED HOSTING
For personal blogs and business websites for small companies , a shared hosting plan may be initially selected to start with. The shared plan is generally the cheapest option available with most web hosting providers .
You can always upgrade this web hosting plan and other services any time depending upon the volume of traffic to your website.

The shared hosting is good enough for start-up blogs and websites as it takes some time to get the traffic. The hosting plan initially selected can always be upgraded any time once substantial traffic starts .
The web hosting service providers also offers hosting plans with dedicated server which can support large volume of traffic without any technical issues.
IMPORTANT
Selecting a wrong hosting provider and hosting plan is a sure shot invitation to many potential problems. By selecting a right hosting provider and the hosting plan , we can avoid frequent disruptions in keeping the web site functioning properly.
About Bluehost
Bluehost is one of the largest and most respected web hosting providers in the world. Bluehost supports more than 2 million websites worldwide.
Bluehost has been one of WordPress’ top recommended web hosts since 2005. Bluehost is based in Orem, Utah.
Bluehost offers an anytime money-back guarantee. Customers can cancel at anytime without penalty to receive a prorated refund. Full refunds are available in the first 30 days (minus the cost of domains if canceled after three days).
What Is Web Hosting ?
How To Select The Best Web Hosting Plan ?
The web hosting is simply a renting a storage space on the web server in order to make your website live on the internet. Web Hosting is a home for your blog and website .
The web hosting companies rent out storage space on the web server as paid service for hosting the websites , blogs and web applications. The web hosting companies offer different web hosting packages suitable for different hosting needs.
Read More
STEP - 4
Appoint Web Design Agency
The fourth step in creating a web site is to appoint a professional web design and developer . You can explore some freelancing websites to find one .
Depending upon the scale of web site project , budget and other criterion a suitable agency can be appointed . It is a good practice to examine the work experience and the track record from the project portfolio .
It is a good practice to make a detailed work order ( agreement ) while appointing a web design agency . Such work order should clearly define the scope of the web design project , objectives and other specifications.
With the advent of user friendly web site building software tools ( WYSIWYG ) , it is increasingly becoming a popular choice ( DIY ) to build your own web site from scratch .Some of the popular web builder software include :
CAUTION
The website design and development project is a specialist job which require expertise in both web design and also in web development .
The web design deals with the presentation part of the web site. Whereas the web development deals with web programming to make the web site interactive.
It takes considerable amount of time and efforts to develop a certain level of perfection in web design and SEO expertise .
And therefore , getting the web design job through experts should be explored before opting to design the web site on your own .
STEP - 5
Select Website Building Software
The fifth step towards making a web site is to decide the website building software to be used in consultation with your web design agency . There are number of web building software available for making a website .
A website is a collection of web pages . Each web page essentially consist of three design elements ( HTML , CSS , JavaScript ) .
Building a web site with these design elements requires considerable expertise in each of these design element and web programming skills.

And therefore , number of ready to use website building software ( DIY ) are available which offer a platform with graphical interface for creating a website and deploying a web site files on the web server.
Amongst all these web design tools , building websites using a Content Management System ( CMS ) is the most popular .
There are many CMS available such as WordPress , Joomla and many more . However , the WordPress continues to be the most popular CMS which alone powers 27% of total websites .
STEP - 6
Website Design Objectives And Website Functionality
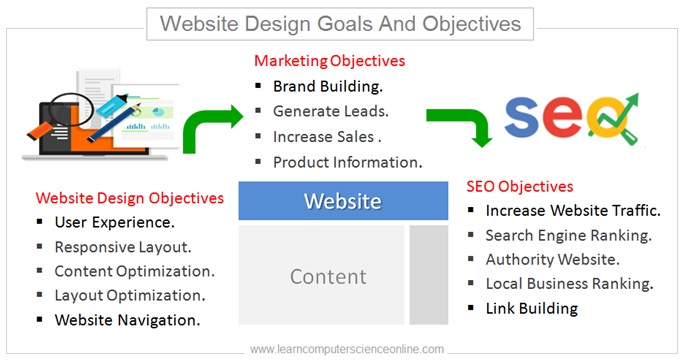
The sixth step towards making web site is to define the website design objectives and the functionality that the web site must provide to the user .
A web site can be developed keeping in mind the intended purpose of the web site . Accordingly , a web developer needs to incorporate the functionality at design stage .
It is important to articulate the overall web site design objectives which provides a clear direction to the web designer .

A website can be effectively used as a marketing tool apart from presenting a collection of products, services, brochures . images, videos or other files.
This is possible when a web site design is focused on specific goals that can be measured after completion.
The marketing goals depends upon the nature of product or service . The web site goals could be a lead generation , showcasing the product and services online , providing the after sales service , customer feedback collection , eCommerce features and other objectives.
STEP - 7
Prepare the Website Content
The seventh step towards creating a web site is to decide the content that is to be displayed on the various web pages .
The web site generally consist of Home page , About Page , Product Or Services Page , Blog Page and Contact Page . A web site may consist of other pages depending upon the requirements.
The website content includes headlines , text , images , video , blog Posts and any other type of content . The web site content writing is again a specialist job and content writing is usually entrusted to a specialist expert in content writing work .

Content Writing
The website content should be unique , well articulated , precise , detailed and well presented . The images used should have copyrights and should be optimized to reduce the image size . This is necessary for reducing the web page size and page load speed.
The website content must be optimized from SEO point of view . The web site pages and its content should be structured to ensure its proper visibility on the mobile devices . The web pages , navigation and content must be optimized for mobile devices .
STEP - 8
Building The Website
The eighth step towards making a web site is to actually build a web site that meets the website design objectives and provides functionality which makes the web site interactive .
The web designer may use any web site building software that has been discussed earlier . All website builder software will eventually render the final web site files that consist of HTML , CSS , JavaScript and other resources used to create the web site irrespective of the software tool used for making a website.

Once the web site project is completed and the web site files are ready to be uploaded , then the next step is to upload these files on the web server .
The web designer can either use any FTP software ( such as Filezilla ) or most web site builder software also have inbuilt file uploading utility software to upload the web site files on the web server.
STEP - 9
Website Updation And Maintenance
The ninth step which is routinely required to be performed is to regularly update the web site content .
The web site content needs to be continuously updated either due to new product launch , product feature update , company policy change or any such matter .
The websites with blog page or news websites are continuously updated with new blog posts being published .

For the websites designed on worldpress.org the content management is relatively much easier . In wordpress CMS, it is easily possible to create new users with limited access to the website such as modifying Or publishing the blog posts .
The website maintenance task also includes deleting the pages that are no longer required or modifying the contents on the existing pages . Sometimes additional web pages are also required to be added in addition to the existing web pages .
STEP - 10
Ensure Website Security And Backup
Website Security
The tenth step which is routinely required to be performed is to ensure the web site security and managing the access permissions .
In many cases , the websites need to store the user data . This data is stored on the web server . The web site designers must ensure the adequate security of the user data and other information stored on the web server.
The access to the website admin panel should be adequately secured . For the websites designed on worldpress.org , the website access can be adequately secured with the help of security plug-ins .
The WP Security And Firewall is one the best free website security plugin readily available for websites on WordPress . It is important to properly configure this plugin to activate all the security features.

Website Backup
It is important to take a regular backup of the entire website and related databases so that in the event any server failure or any malicious activity , the website contents can be easily restored.
For the websites designed on worldpress.org , the website backup can be maintained on a Google drive with the help of special WP plug-in.
Most web hosting providers also provide a paid service to maintain the backup copy of the entire web site and related databases .
The Updraft Plus is one of the finest website backup plugin available for WordPress Websites . The Updraft Plus is available in both Free And Paid version . However , the free version good enough for small websites and blogs .

Learn Computer Science And Programming Fundamentals
Udemy Online Course
This is the most comprehensive and unique Computer Science And Programming Fundamentals course Online which will give you in depth understanding of most important fundamental concepts in computer science And Programming .
Computer Science And Programming
Other Useful References
Sharing is caring!